하이라이트 액션은 설정한 값은 색상을 지정하고, 다른 모든 값들은 흐릿하게 보여주는 기능이다.
URL로 이동은 대시보드 내의 값을 선택하면 웹 페이지로 아웃 링크를 보내는 기능이다.
(1) 두 시트 조인 연결
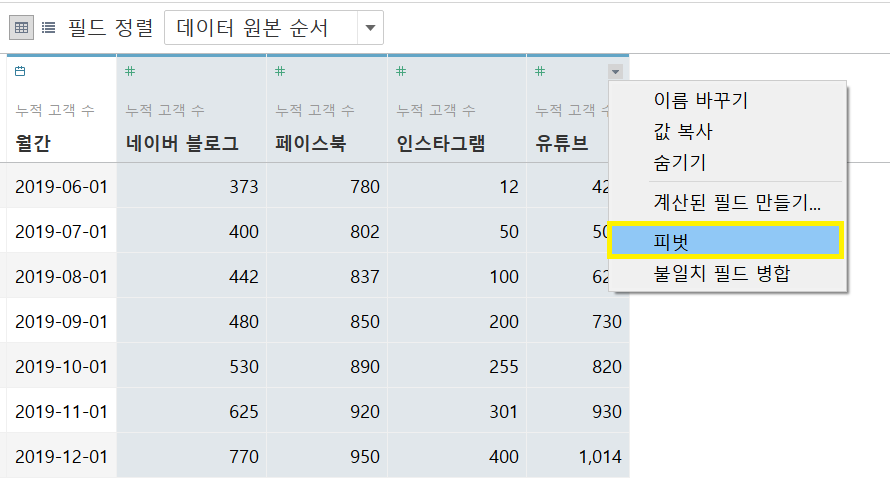
'플랜잇 소셜 미디어 채널_2019.xlsx' 파일을 열어 '누적 고객 수' 시트를 선택하여 끌어서 캔버스 위에 나타낸다. 열선반에 '네이버 블로그', '페이스북', '인스타그램', '유튜브'가 있고, 누적 고객 수가 월별로 나타난 데이터이다.

이렇게 월별로 나타난 값을 행으로 변환하는 '피벗'을 수행할 것이다.
상단의 4개의 열을 shift 키를 이용하여 한 번에 선택하고, 우측 상단의 세모 옵션의 피벗을 선택하면 열로 되어있던 필드가 행으로 변환된ㄴ다.


피벗 필드 명을 '소셜미디어 채널'로, 피벗 필드 값을 '구독자 수'로 변경한다.

'누적 고객 수' 시트와 '소셜 미디어 채널 URL' 시트를 연결하고자 '소셜 미디어 채널 URL' 시트를 드래그 하여 연결해주면, 서로 겹치는 필드명이 없어서 조인 에러가 나타난다.

따라서 관계 편집 창에서 '누적 고객 수' 시트는 '소셜미디어 채널'을, '소셜 미디어 채널 URL' 시트는 '소셜 미디어 채널'을 선택하여 수동으로 필드를 연결해 주었다.

(2) 소셜 미디어 채널 워크 시트 만들기
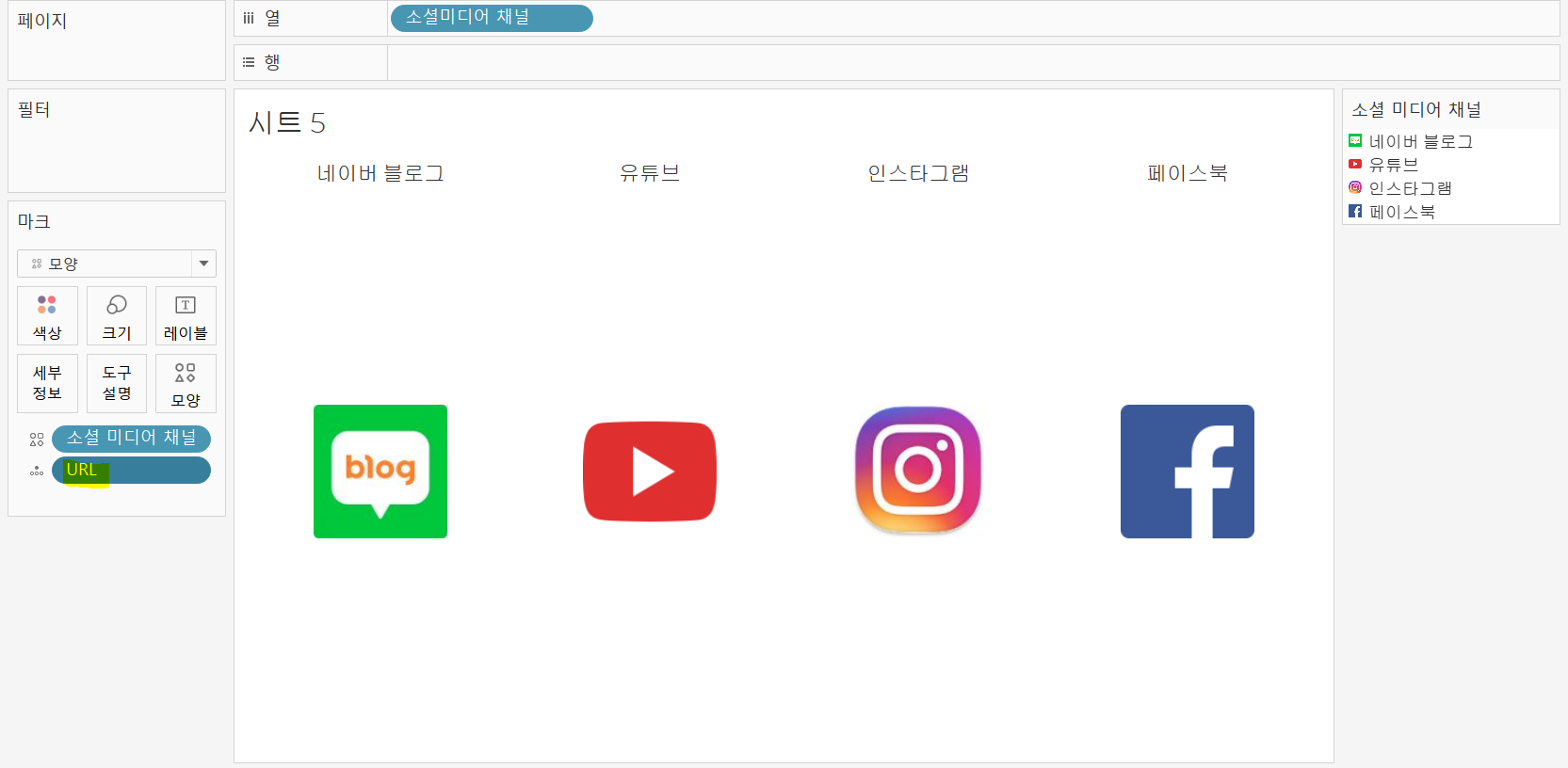
마크를 '모양' 마크로 변경하고 차원의 '소셜 미디어 채널'을 모양 마크 위에 올리고, 이를 ctrl 키를 누른 채 열 선반에 올리면 소셜 미디어 채널의 머리글과 기본으로 설정된 아이콘이 표시된다.

각각의 소셜 미디어 채널의 모양 아이콘을 삽입하려고 한다. '소셜 미디어 채널'의 머리글에 해당하는 아이콘이 담긴 폴더를 내 Tableau 리포지토리>모양 폴더 안에 넣어준다.

모양 마크를 클릭하여 모양표는 '소셜 미디어 채널'로 설정하고 '모양 할당'을 선택한다.

아래와 같이 시트에서 아이콘 모양이 변경된다.

URL 필드를 '세부 정보'에 올려서 후에 대시보드에서 링크가 설정되도록 만들 것이다. 세부정보의 소셜 미디어 채널을 우클릭>도구 설명에 포함을 체크 해제한다.

(3) 소셜 미디어 채널별 누적 구독자 수 워크시트 만들기
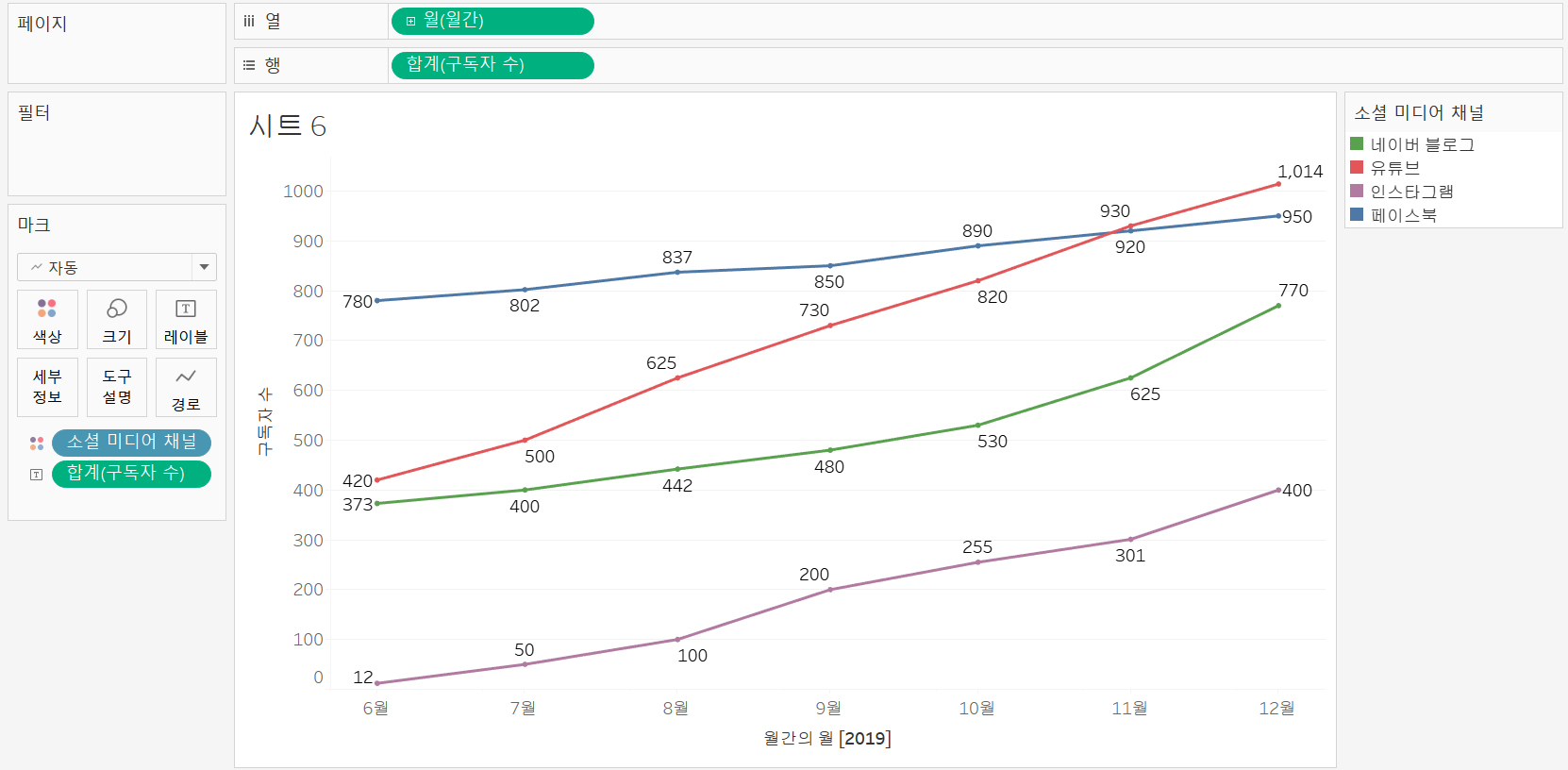
새로운 워크시트에서 월간(월, 연속형)에 따른 구독자 수를 라인 차트로 알기 위해 각각을 열선반과 행선반에 올린다.

이를 소셜 미디어 채널 차원으로 나누어서 보기 위해 색상 카드에 소셜 미디어 채널을 드래그하여 올려준다. 색상을 아이콘과 비슷한 색상으로 변경하였고, 구독자 수를 레이블 카드 위에 올렸다.

뷰를 우클릭하여 서식 탭에서 불필요한 축, 행의 눈금선을 지워줬고, 하단의 축 이름을 '월'이라고 바꾸었다. 시트 이름도 아래처럼 변경했다.

(4) 대시보드에서 대시보드 액션 적용하기
새로운 대시보드를 만들어서 아까 만들었던 두 워크시트를 위아래로 붙여주고, 두 시트의 크기를 조절했다. 그리고 좌측 사이드 바의 크기를 '자동'으로 설정하여 화면에 시트 전체가 보이도록 했다.

① 소셜 미디어 채널 -> 워크시트 하이라이트
상단의 대시보드>동작>동작 추가>하이라이트를 선택하면 하이라이트 편집창이 뜬다.
'소셜 미디어 채널' 시트의 특정 채널을 마우스 오버하면, '소셜 미디어 채널별 누적 구독자' 시트의 해당 채널명이 하이라이트 되게 한다.

② URL 이동
'소셜 미디어 채널' 시트의 채널 모양 아이콘을 선택하면 '웹페이지로 이동하시겠습니까?' 메시지가 나타나고, 해당 웹페이지로 이동하도록 하는 동작을 추가하겠다.
상단바의 대시보드>동작>동작추가>URL로 이동을 설정하고, 'URL' 메뉴에서는 '소셜 미디어 채널 시트'에서 세부 정보 마크에서 넣어둔 <URL> 필드를 선택한다.

(5) 결과 확인
상단의 아이콘을 선택하면 하단의 해당 채널에 대한 라인이 하이라이트 된다.

상단의 아이콘을 클릭하면 메시지가 뜨고, 메시지를 클릭하면 해당 페이지로 이동한다.

아래와 같이 제목을 설정하였다.

'시각화 > tableau 굿모닝 굿애프터눈' 카테고리의 다른 글
| 대시보드 액션 적용하기: 집합 값 변경 (0) | 2021.06.28 |
|---|---|
| 대시보드 액션 적용하기: 매개변수 변경 (0) | 2021.06.28 |
| 대시보드 액션 적용하기: 시트로 이동 (0) | 2021.06.27 |
| 대시보드 액션 적용하기: Exclude(모든 값 제외) (0) | 2021.06.27 |
| 대시보드 액션 적용하기: 필터 (0) | 2021.06.27 |



